Easy to Use
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
Theme Creator Pictures
Css Drop Down Menus
Create drop down menus based on css using Vista Buttons. Make various styles for each submenu item adjusting css styles.
Download Button HTML Codes
Cross Browser Menu
Full cross-browser compatibility including IE, Netscape, Mozilla, Opera, Firefox, Konqueror and Safari
Javascript Hover Menu
Export graphic picture
Using Vista Buttons you can save menu graphic picture as gif-files (*.gif).
About Buttons
Menu Template:
Green Toolbars Buttons |  |  |  |  |
Creating A Collapsible Menu Javascript
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Creating A Collapsible Menu Javascript Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
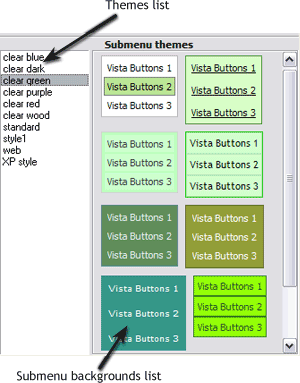
Submenu Theme Toolbox

In the Themes toolbox you can choose submenu themes for web appearance. Click theme name to open it. The theme's available submenu's backgrounds will appear in the Submenu backgrounds list.
You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background.
To apply chosen background, just double-click it. Submenu appearance will change.
- Submenus drop down over all the objects of the page (select, flash, object, embed). You don't have to know HTML, JavaScript, CSS or any other coding languages. Vista Web Buttons will generate all necessary images, html, javascripts, css styles automatically!

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html." Web Arrows Images
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."
- ".. How SEO friendly is the button maker software? "
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."