High Quality and Professional Results
You don't have to know HTML, JavaScript, CSS or any other coding languages to make multi-state rollover web buttons, professional cross-browser, search engine friendly DHTML menus. All you have to do is make some clicks and adjust buttons as you wish for them to appear. Vista Web Buttons will generate all necessary images, html, javascripts, css styles automatically!
Css Dropdown Menu Free
Cost Effective
Stop paying month-to-month subscription to web image and icon collections! Don't waste your money on licenses for every new domain where you want to place the menu! Pay once, use for life, anywhere!
Button Maker For Web
Orientation of the Menu
Create both horizontal and vertical menus and submenus with any amount of menus on one page.
Button Target Get Web Page
Text-based menu
You can create a menu with text-based top items. Such menu will be loaded more quickly on your website (in comparison with image-based navigation).
Menu structure is comprised of HTML nested UL and LI tags. Standards compliant menu structure is simple to customize and update.

Menu Template:
Grey Web Navigation BarAnimated Javascript Expanding Menu
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Animated Javascript Expanding Menu Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
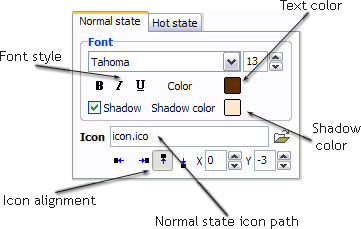
Normal/Hot state of the button

"Normal state" and "Hot state" tabs define how button responds to the mouse events. Icon alignment is defined also. You can select text font, font size, font style (bold, italic, and underlined) and so on for each button state separately.
Button is in Normal state when the mouse cursor is not over the button.
Button is in Hot state when the mouse cursor is over the button.
Button is in Pressed state when it is clicked or pressed.
On the "Normal state" tab you can define the button properties when it is in normal state if the menu type is "2-state", "3-state" or "3-state toggle". If the menu type is "1-state" then animated web buttons will always be displayed as in Normal state.
On the "Hot state" tab you can define the button properties when it is in hot and pressed states. Note, that properties changes on this tab will not affect the button if the menu is of "1-state" type.
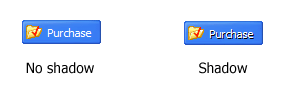
Shadow - set this property for the button's text shadow to be displayed.

Shadow color - click the square to choose the text shadow's color.
Icon - in the Icon field you can enter file name of the icon you want the button to have. Also, you can click the "Open icon" button next to the "Icon" field to select the icon. If you don't want the icon to be displayed any more, just clear the "Icon" field.
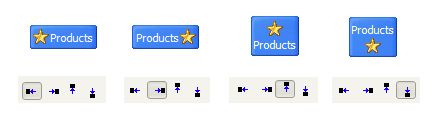
Icon alignment - defines the icon position inside the button.

- With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html." XP Navigation Bar
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."