Widest cross-browser compatibility
The html menus generated by Vista Buttons run perfectly on all old and new browsers, including IE5,6,7,8, Firefox, Opera, Safari and Chrome on PC, Mac, and Linux. Vista Buttons menus have a structure based on HTML list of links (LI and UL tags), readable by any search-engine robots and text browsers.
For Web Designing Buttons
High Quality and Professional Results
You don't have to know HTML, JavaScript, CSS or any other coding languages to make multi-state rollover web buttons, professional cross-browser, search engine friendly DHTML menus. All you have to do is make some clicks and adjust buttons as you wish for them to appear. Vista Web Buttons will generate all necessary images, html, javascripts, css styles automatically!
Tab Menu Mouseover
Integration with popular web authoring software.
Vista Buttons integrates with Dreamweaver, FrontPage, and Expression Web as an extension/add-in. Create, insert, modify a menu without leaving your favorite web design framework!
Web Page Design Buttons And Menus
Ready to use button templates and submenus themes.
In the Themes toolbox you can choose selected buttons and submenu themes for web appearance.
Website Buttons Download Windows XP Style
Menu Template:
Html Rollover Buttons Orange Glossy - RoundedVertical Animated Menu Using Javascript
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Vertical Animated Menu Using Javascript Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
Properties of play button
This toolbox is for adjusting the buttons' properties. You can adjust one single button or a group of web page buttons selected with Ctrl/Shift keys at once.
 Text - type the button text here. If you want the button to have several lines of text just press "Enter" after typing each line.
Text - type the button text here. If you want the button to have several lines of text just press "Enter" after typing each line.

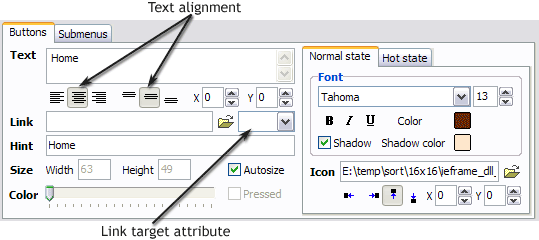
Text alignment - defines text alignment inside the button.


Text offset - text offset in relative coordinates. For more precise text position adjustment.
Link - the link that is to be opened when user clicks the button. For example: http://www.vista-buttons.com. You can also click "Open" icon to the left of the "Link" field to select the page you want to link to.
Link target attribute - link behavior adjustment. Link target attribute tells web-browser where to open the linked page. This attribute represents the Target attribute of the link (<a> tag in HTML). You can either enter your target value in the field or choose from the predefined attribute values in the list.
If you enter your own value, it must be a window or a frame name. Note, that names are case-sensitive. The linked document will then be opened in that window/frame.
Predefined attribute values:
_blank - Browser creates a new window for the linked page.
_parent - Linked page replaces the current frame's framesetting page (if one exists; otherwise, it acts like _self).
_self - Linked page replaces the current page in its window or frame.
_top - Linked page is to occupy the entire browser window, replacing any and all framesets that may be loaded (acts like _self if there are no framesets defined in the window)If you leave the field clean then the linked page will be opened in the same browser window.
Hint - specifies the tooltip that is shown when you hold the mouse over the button for a few seconds.
Autosize - defines whether the button size is set automatically to accommodate all its contents or not. If not, you should enter the button size manually in the "Width" and "Height" fields.
Width, Height - if "Autosize" property is off then you can enter the button size in these fields.
Pressed - this property is disabled unless your menu type is "3-state toggle". If the menu type is "3-state toggle" and the property is set then the button will be displayed as pressed. Note, that only one button in the menu can be "pressed" at a time.
In the example below, the "Download" web page buttons Pressed property is set.

Color - move slider to change selected buttons' colors.
- Use images for backgrounds of submenus and items, icons, arrows. Using web images you can create menus completely based on graphics. Design both horizontal and vertical menus and submenus with any amount of menus on a single page. Place any HTML code inside the menu item - be it a flash-object, form, picture, or text. This ability lets you to build various menus of any complexity.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..." Menu Bar Graphics Wings
- ".. How do I call my custom javaScript with clicked after i have the working HTML export for the go buttons."
- ".. Is there a way to add images to the image collection of the button software?
- "..How can I set up Vista Buttons dreamweaver extension?"
- "..As soon as I mouseover an item, I get a broken image icon for my buttons Xp Html."