Text-based menu
You can create a menu with text-based top items. Such menu will be loaded more quickly on your website (in comparison with image-based navigation).
Menu structure is comprised of HTML nested UL and LI tags. Standards compliant menu structure is simple to customize and update.

Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
Offset Right Javascript
Css Drop Down Menus
Create drop down menus based on css using Vista Buttons. Make various styles for each submenu item adjusting css styles.
Navigation Bar Templates
Ready to use button templates and submenus themes.
In the Themes toolbox you can choose selected buttons and submenu themes for web appearance.
Css Script Navigation
Menu Template:
Light Blue Drop Down Menus - Rounded Corner |  |  |
Menu Template Javascript Example Drop
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Menu Template Javascript Example Drop Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
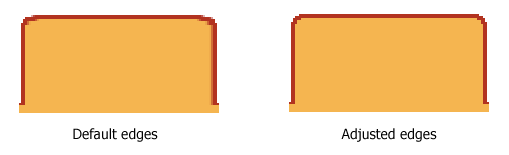
- Press "Edit Properties..." button to edit button edges width. By default, when you add new button, its edges widths are set to 5. But if you will change preview button size to 100x50 or bigger, you will see that some image elements look "fuzzy" (left image on the picture below). It happened because the play buttons border is not within the edge area.

Set both horizontal and vertical edges width to 10. You can see that the result looks much more precise now. Border is not resized because it is within the edge area now (right image on the picture above).
Click "Save theme" button to save theme changes. Click "Close" button. - Create 1-state, 2-state, 3-state and 3-state toggle buttons Use images for icons, backgrounds of submenus and items. Using images you can create menus entirely based on graphics. Create both horizontal and vertical menus and submenus with any amount of menus on one page. Insert any HTML code inside the menu item - be it a form or a picture, a flash-object or a text. This ability allows you to create various menus of any complexity.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. I'm wondering if there is a possibility to create my own Icon Themes for the Web Design Buttons to extend the already built-in with my own icon-sets?"
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..." How To Make Tab With Html
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- ".. However now I'm just wanting to edit the webpage menu itself."
- ".. I want to clone one of your vista button, make some changes, and save the changed button to a new theme and I'm having trouble figuring out how to do that."