Easy to Use
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
Delete Button
Overlap all Html Elements on the Page
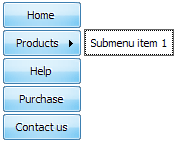
Submenus drop down over all the objects of the page (select, flash, object, embed).
Create Animated Face
Great Looking Web Navigation with Minimum Effort
Vista Buttons provides 500+ web buttons, 100 submenu designs, 6600+ icons, 50 ready-made samples, so you'll create really nice looking website html menus and html buttons with little or no design skills at all! Vista, XP, Win98, Mac, Aqua buttons, round, glossy, metallic, 3d styles, tab menus, drop down menus will be a breeze!
Button For Vista
Button State
You can create 1-state, 2-state, 3-state and 3-state toggle buttons using Vista Buttons. 1-state buttons are simple static image buttons. 2-state buttons respond to mouseOver event creating rollover effect. Mouse click doesn't change the button appearance. 3-state buttons support both mouseOver and mouseClick event. 3-state toggle buttons additionally stick in the pressed state after a click.
Menu Button Website
Menu Template:
HTML Hover Buttons Grey Toolbars |  |  |  |  |
Drop Down Menus Javascript Example Code
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Drop Down Menus Javascript Example Code Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
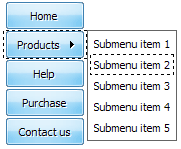
- To create submenus you should choose the button at first. Let's add 6 subitems for the "Products" button for example. To add submenus you should click "Add submenu" button situated on the button builder Toolbar once.

You'll see that the "Products" button has 1 subitem now.
To add more subitems click "Add item" button on the Tollbar. The "Products" button has 5 subitems now.
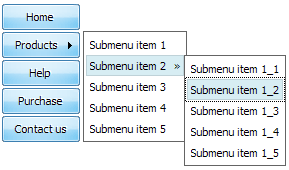
To add the next level of subitems click "Add submenu" button once and then click "Add item" button.

- Submenus drop down over all the objects of the page (select, flash, object, embed). You don't have to know HTML, JavaScript, CSS or any other coding languages. Vista Web Buttons will generate all necessary images, html, javascripts, css styles automatically!

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. Is there a way to add images to the image collection of the button software?
- "..Can I set the pressed state of a javascript Vista Buttons after the page loads?" Downloadable XP Style Icon Buttons
- ".. are you saying the button creater will be able to generate code that will enable my google editor to link into the images"
- "..The submenu of a menu buttons do not appear in front of a flash movie, it is allways under it. "
- ".. How SEO friendly is the button maker software? "
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."