Ready to use button templates and submenus themes.
In the Themes toolbox you can choose selected buttons and submenu themes for web appearance.
Javascript Sample Menus
Orientation of the Menu
Create both horizontal and vertical menus and submenus with any amount of menus on one page.
Make A Buttons Link
Create your own button themes
Theme editor helps you create your own themes or modify existing ones.
Javascript Select Example
Easy to Use
With Vista Web Buttons clear and comprehensible interface, you need just 4 simple steps to get your web buttons or html menu ready and if you use a pre-designed sample as a base you'll end up even faster!
Theme Change Button Color
Menu Template:
Blue Navigation Bar ButtonsJavascript For Drop Down Menu Tutorials
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Javascript For Drop Down Menu Tutorials Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
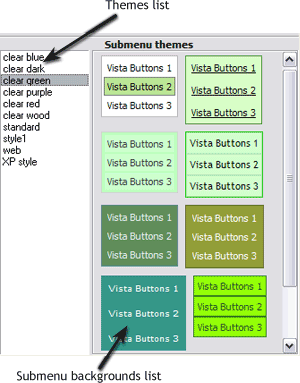
Submenu Theme Toolbox

In the Themes toolbox you can choose submenu themes for web appearance. Click theme name to open it. The theme's available submenu's backgrounds will appear in the Submenu backgrounds list.
You can check how a background responds to the mouse events without applying it. To do so just move mouse over/click the background.
To apply chosen background, just double-click it. Submenu appearance will change.
- Use images for backgrounds of submenus and items, icons, arrows. Using web images you can create menus completely based on graphics. Design both horizontal and vertical menus and submenus with any amount of menus on a single page. Place any HTML code inside the menu item - be it a flash-object, form, picture, or text. This ability lets you to build various menus of any complexity.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- ".. How SEO friendly is the button maker software? "
- "..How can I set up Vista Buttons dreamweaver extension?" Javascripts Menubar
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?"
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."