Insert button script into the existing HTML page
You can insert your button script into the existing HTML page. To do so, click "Page insert" button on the Toolbar.
XP Web Icon Image
Export graphic picture
Using Vista Buttons you can save menu graphic picture as gif-files (*.gif).
Code For Drawing Menus In HTML
Widest cross-browser compatibility
The html menus generated by Vista Buttons run perfectly on all old and new browsers, including IE5,6,7,8, Firefox, Opera, Safari and Chrome on PC, Mac, and Linux. Vista Buttons menus have a structure based on HTML list of links (LI and UL tags), readable by any search-engine robots and text browsers.
Simple Javascript Drop Menu
Overlap all Html Elements on the Page
Submenus drop down over all the objects of the page (select, flash, object, embed).
Downloadable XP Style Icon Buttons
Menu Template:
HTML Menu Bar |  |  |  |  |
Changing Selected Submenu Color Using Javascript
This menu is generated by Javascript Menu Builder.
Create your own menu now!

Changing Selected Submenu Color Using Javascript Screenshots

Menu, Button, and Icon Collection
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Javascript Menu Builder Menu Generator
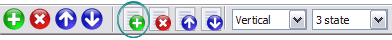
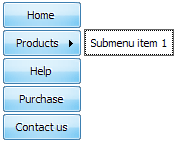
- To create submenus you should choose the button at first. Let's add 6 subitems for the "Products" button for example. To add submenus you should click "Add submenu" button situated on the button builder Toolbar once.

You'll see that the "Products" button has 1 subitem now.
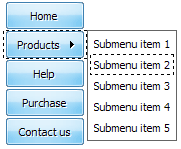
To add more subitems click "Add item" button on the Tollbar. The "Products" button has 5 subitems now.
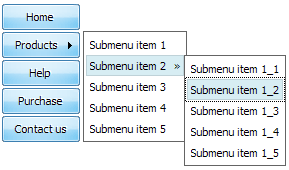
To add the next level of subitems click "Add submenu" button once and then click "Add item" button.

- Sub menus dropdown over all the objects on the page (select, flash, object, embed). Design personal styles for any submenu and item. Use images for icons, backgrounds of items. Using images you can create menus entirely based on graphics.

Support
Please contact Customer Support at (please include template name in the message title)
(please include template name in the message title)
FAQ
- "..Isn't there a way to insert two different website menus saved as different projects into one webpage at different locations?"
- "..How do I make the sub-menu backgrounds non-transparent so that web page text that is behind the sub-menus when the website menus open does not appear?" Javascript Menu
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- "I can add as many levels as I want in the button generate program , but just one submenu button per level in the ..."
- "..How can I set up Vista Buttons dreamweaver extension?"
- ".. However now I'm just wanting to edit the webpage menu itself."